
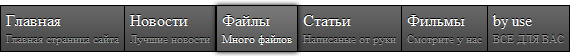
Темное горизонтальное меню с красивым эффектов при наведении
Установка:
В CSS стиль вставляем:
Code
#menu {padding:0;margin:0;list-style:none;}
#menu a {
list-style:none;
float:left;
position:relative;
padding:5px;
color:#fff;
background:-webkit-linear-gradient(top, #666 10%, #444 100%);
background:-moz-linear-gradient(top, #666 10%, #444 100%);
background:-o-linear-gradient(top, #666 10%, #444 100%);
background:linear-gradient(top, #666 10%, #444 100%);
border:1px solid #000;
text-decoration:none;
margin:0 0 0 -1px;
text-shadow:0 -1px 0 #000;
-webkit-transition:ease-in-out 100ms;
-moz-transition:ease-in-out 100ms;
-o-transition:ease-in-out 100ms;
transition:ease-in-out 100ms;
}
#menu a:hover {
background:-webkit-linear-gradient(top, #777 10%, #555 100%);
background:-moz-linear-gradient(top, #777 10%, #555 100%);
background:-o-linear-gradient(top, #777 10%, #555 100%);
background:linear-gradient(top, #777 10%, #555 100%);
margin:0;
box-shadow: 0 0 7px #000;
z-index:1
}
#menu a ul {
color:#000;
margin:1px 0 0 0;
padding:0;
font-size:11px;
color:#999;
-webkit-transition:ease-in-out 150ms;
-moz-transition:ease-in-out 150ms;
-o-transition:ease-in-out 150ms;
transition:ease-in-out 150ms;
}
#menu a:hover ul {color:#fff;}
Вставляем код где будет располагаться меню:
Code
<div id="menu">
<a href="/">Главная
<ul>Главная страница сайта</ul>
</a>
<a href="/news">Новости
<ul>Лучшие новости</ul>
</a>
<a href="/load">Файлы
<ul>Много файлов</ul>
</a>
<a href="/publ">Статьи
<ul>Написаные от руки</ul>
</a>
<a href="/stuff">Фильмы
<ul>Смотрите у нас</ul>
</a>
<a href="http://csomsk.ru/">CSOMSK
<ul>ВСЕ ДЛЯ ВАС</ul>
</a>
</div>