
Описание:
Скрипт оповещения о новом личном сообщении для юкоз
Установка:
В нижнюю часть сайта вставляем:
Code
<?if($UNREAD_PM$>'0')?>
<div id="lost" style="position:fixed;right:7px;bottom:7px;width:330px;height:88px;" >
<div align="right" style="position: absolute;background:url(http://www.csomsk.ru/1-ucoz/rip/1.png); width:330px; height:88px;"><div>
<div style="cursor:pointer;position: absolute; left: -3px; top: 2px;" onclick="document.getElementById('lost').style.display='none';return false"><img alt="" src="http://www.csomsk.ru/1-ucoz/rip/2.png" /></div>
<div>
<img onclick="window.location.href='/index/8'" style="position: absolute; cursor:pointer; background-image: url($USER_AVATAR_URL$); background-size: 6em; height: 50px; width: 50px; box-shadow: 0px 0px 2px #000; background-clip: border-box; margin: 10px 3px 0px 20px; margin-bottom:10px; top: 12px;" /><div style="position: absolute; margin:0px 0px 0px 80px; left: 4px; top: 41px;">
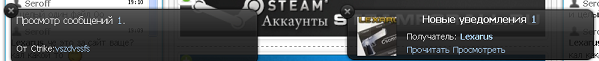
<font id="lostlink1" style="cursor: move;position: absolute; top: -23px; left: -82px; width: 248px; height: 19px;" color="#ffffff" size="2"><b>Новые уведомления <font color="#b1daff" >$UNREAD_PM$</font></b> </font><font color="#ffffff">Получатель:</font> <font color="#b1daff" ><b>$USERNAME$</b></font></div>
<div style="position: absolute; padding-top:5px; left: 84px; top: 53px;" >
<font color="#ffffff" >
<a href="/index/14"onclick="window.location.href='/index/14-0-0'" style="text-decoration:none;color:#b1daff;">Прочитать</a> <a style="text-decoration:none;color:#b1daff; cursor:pointer;" onclick="
document.getElementById('lost1').style.display='block'; return false
">Просмотреть</a></font>
</div></div><?endif?>
<div id="lost1" style=" color:#FFFFFF;display:none;position:fixed;left:7px;bottom:7px;" >
<div style="position: absolute; left: -3px; top: -8px;" onclick="document.getElementById('lost1').style.display='none';return false"><img alt="" src="http://www.csomsk.ru/1-ucoz/rip/2.png" /></div>
<div>
<div align="left" style="background: url(http://www.csomsk.ru/1-ucoz/rip/6.png); width:330px; height:47px;">
<div id="lostlink2" style="cursor: move;padding:10px 0 0 15px;" ><font size="2">
Просмотр сообщений <font color="#b1daff" >$UNREAD_PM$</font>.
</font>
</div>
</div>
<div style="background:url(http://www.csomsk.ru/1-ucoz/rip/cen.png) repeat-y; padding:0 2px 5px 0; width:328px;">
<div class="LsMesWrap" align="left" style="word-wrap: break-word; margin:0 15px 0px 15px;"><script type="text/javascript" src="http://www.csomsk.ru/1-ucoz/rip/ls.js"></script>
</div>
</div>
<div style="background:url(http://www.csomsk.ru/1-ucoz/rip/bottom.png) no-repeat; width:330px; height:14px;"></div>
</div></div>
<script>
$(document).ready(function(){
$("#lost").draggable({ handle: '#lostlink1' });
$("#lost1").draggable({ handle: '#lostlink2' });
});
</script><script src="http://www.csomsk.ru/1-ucoz/rip/jquery-1.4.3.min.js"></script>
<script src="http://www.csomsk.ru/1-ucoz/rip/jquery-ui.min.js"></script>
Источник: For-creativ