
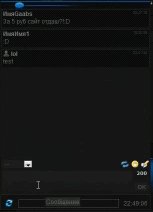
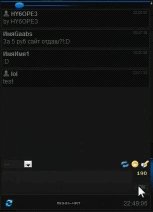
Простенький Скрипт раздвижного мини-чата на форум в левом нижнем углу. Хорошо подходит для темных дизайнов. Особенно дизайна диз-кс
Установка:
Заходим в ПУ -- Дизайн -- Форум -- Общий вид страниц форума и после $.BODY$ встявляем код:
Code
<div style="position:absolute;position:fixed;bottom:1;left:1;opacity:1.0;">
<div id="chat" style="display: none;"><table border="0" cellpadding="0" cellspacing="0" width="300" height="15" style="border: 1px solid #1d1d1d; background: #1d1d1d;">
<tr><td height="15" background="http://www.csomsk.ru/mini-chat/verh-mini-chat.png"></td></tr><tr><td style="background: #1d1d1d; text-align: center; border-top: 1px solid #1d1d1d;">
$CHAT_BOX$
<input type="hidden" name="numa" id="numa832" value="0"><input type="hidden" name="a" value="18"><input type="hidden" id="ajaxFlag" name="ajax" value="1" /></form>
<script type="text/javascript">initSel7174();</script>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="206">
</td></tr></table>
</td></tr></table></div>
<div style="padding:5px;background:url('http://www.csomsk.ru/mini-chat/fon1.png') repeat-x #494949; width: 288px; border: #2d2d2d 1px solid; color:#707070;">
<div style="float:right; center; padding-top: 4px;">$TIME$</div>
<div style="float: left; padding-top: 3px;"><a href="javascript://" rel="nofollow" onclick="document.getElementById('mchatIfm2').src='/mchat/?'+Math.random();return false;" title="Обновить"><img src="http://www.csomsk.ru/mini-chat/preload.png" alt="Обновить" border="0" width="16" height="16" style="padding-left: 3px;"></a></div>
<div style="margin-top: 4px; text-align:center;"><a href="javascript://" onclick="$('#chat').slideToggle(2000)"><img src= "http://www.csomsk.ru/mini-chat/nimichat.png" title="Мини чат"width="200" height="15" border="0"></a></div>
</div></div>