|
Скрипт мини-чат на форуме (выдвижной)
|
|
|
| Offline
Дата: Четверг, 21.04.2011, 17:22 | Сообщение # 1 |

| 
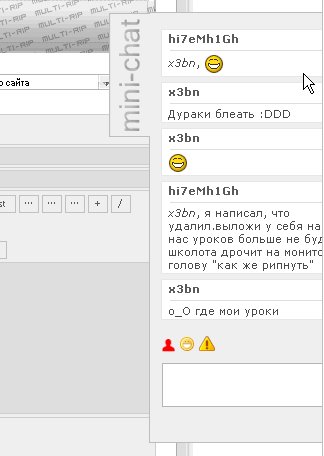
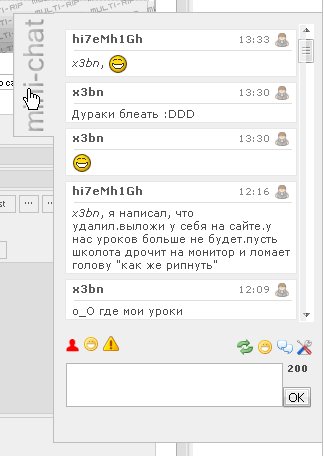
Скрипт мини-чат на форуме (выдвижной). Мини-чат будет находится справой стороны форума. Для светлых дизайнов хорошо подходит
1. Создаем в ФМ папку mini-chat и заливаем в нее эти файлы из архива
2. Общий вид страниц форума - перед </bоdy> ставим:
Code <div class="slide-out-div">
<a class="handle" style="border:1px solid #bdbdbd;border-right:0" href="Мини-чат">Мини-чат</a>
$CHAT_BOX$
</div>
<style type="text/css" media="screen">
.slide-out-div {padding:10px;width:250px;background:#eaeaea;border:#bdbdbd 1px solid;}
</style>
<script src="/mini-chat/jquery.tabSlideOut.v1.2.js"></script>
<script>
$(function(){
$('.slide-out-div').tabSlideOut({
tabHandle: '.handle',
pathToTabImage: '/mini-chat/m-chat_.png',
imageHeight: '122px',
imageWidth: '40px',
tabLocation: 'right',
speed: 300,
action: 'click',
topPos: '200px',
fixedPosition: true
});
});
</script> |
|
|
|
|
|
| Offline
Дата: Суббота, 23.04.2011, 22:21 | Сообщение # 2 |

| ВаЩе кулл  мне нрава мне нрава
|
|
|
|
|
|
| Offline
Дата: Вторник, 10.05.2011, 15:19 | Сообщение # 3 |

| ВаЩе кулл мне нрава
.Dj_NeBuDuMka.
|
|
|
|
|
|
| Offline
Дата: Суббота, 14.05.2011, 20:10 | Сообщение # 4 |

| Cool!

|
|
|
|
|
|
| Offline
Дата: Суббота, 14.05.2011, 21:16 | Сообщение # 5 |

| Норма

|
|
|
|
|
|
| Offline
Дата: Воскресенье, 15.05.2011, 12:27 | Сообщение # 6 |

| так себе
|
|
|
|
|
|
|
|
| Offline
Дата: Понедельник, 16.05.2011, 15:58 | Сообщение # 8 |

| Норма!
|
|
|
|
|
|
| Offline
Дата: Четверг, 29.09.2011, 15:36 | Сообщение # 9 |

| Норм!
|
|
|
|
|
|
| Offline
Дата: Пятница, 09.03.2012, 12:05 | Сообщение # 10 |

| Скрипт хороший, я сделал для открытия/закрытие новую картинку (m_chat-) если кому надо, берите! http://s1.hostingkartinok.com/uploads/thumbs/2012/03/bd6dc7c184ef4b9d65a606cceac5a29f.png
P.S
Можно поставить на главную страницу...
Установка
Качаете файл (который выложил Lexarus) .
Заливаете его в Файловый менеджер.
Ставите код (смотреть ниже) в Страницы сайта, перед <body>
Code <div class="slide-out-div">
<a class="handle" style="border:1px solid #bdbdbd;border-right:0" href="Мини-чат">Мини-чат</a>
$CHAT_BOX$
</div>
<style type="text/css" media="screen">
.slide-out-div {padding:10px;width:250px;background:#eaeaea;border:#bdbdbd 1px solid;}
</style>
<script src="/mini-chat/jquery.tabSlideOut.v1.2.js"></script>
<script>
$(function(){
$('.slide-out-div').tabSlideOut({
tabHandle: '.handle',
pathToTabImage: '/mini-chat/m-chat_.png',
imageHeight: '122px',
imageWidth: '40px',
tabLocation: 'right',
speed: 300,
action: 'click',
topPos: '200px',
fixedPosition: true
});
});
</script> |
|
|
|
|