
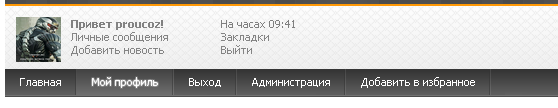
Скрипт "Темное горизонтальное меню" сайта www.csomsk.ru
Установка:
Где хотите видеть меню вставляем код:
Code
<div class="nav-menu" style="position:relative">
<ul id="nav" class="example1">
<li><a title="Главная" href="/" title="Главная">Главная</a></li>
<li><?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?><a title="Профиль" href="$PERSONAL_PAGE_LINK$">Мой профиль</a><?else?><a title="Зарегистрироваться на сайте" href="$REGISTER_LINK$">Регистрация</a><?endif?><?endif?></li>
<li><?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?><a title="выйти из профиля" href="$LOGOUT_LINK$">Выход</a><?else?><a title="войти на сайт как пользователь" href="$LOGIN_LINK$">Вход</a><?endif?><?endif?></li>
<li> <a title="Добавить эту страницу в избранное вашего браузера" href="" rel="sidebar" title="Добавить эту страницу в избранное вашего браузера" onclick="if(document.all && !window.opera){window.external.AddFavorite(this.href,'csomsk.Ru™ - Всё для тебя и твоей игры!'); return false;}">Добавить в избранное</a> </li> </ul>
</div>
Это в CSS:
Code
.nav-menu {width:100%; height:28px; background:url('http://www.csomsk.ru/img/menu-bar.png') repeat-x #5E5E5E;} a.nav, a.nav:visited {display:block; float:left; height:28px; padding:0 20px 0 20px; line-height:26px; color:#fff; font-weight:normal; background:url('http://www.csomsk.ru/img/nav-menu.png') no-repeat; background-position:100% 0;} a.nav:hover, a.nav:active {color:#fff; background-position:100% -28px; text-shadow:0px 0px 5px #fff;}
#nav, #nav ul { padding:0; margin:0; list-style:none; } #nav li { float:left; margin-right:20px; display:inline; position:relative; } #nav li.hover { } #nav ul li { padding:0; float:none; border:none; display:block; } #nav li.hover li {border:none;} #nav li div { position:absolute; top:15px; z-index:500; left:-9999px; width:auto; } #nav li.hover div {left:0;} .example1 li { margin-right:0px !important; border:none !important; } .example1 div {width:auto; background:#fff !important; -moz-box-shadow:1px 1px 5px #000; -webkit-box-shadow:1px 1px 5px #000; box-shadow:1px 1px 5px #000; padding:3px;} .example1 a { line-height:26px; text-align:left; width:auto; color:#fff; padding:0px 15px 0px 15px; display:block; background:url('http://www.csomsk.ru/img/nav-menu.png') repeat-x; background-position:100% 0px; } .example1 a:hover {background-position:100% -28px; color:#fff; text-shadow:0px 0px 2px #fff;} .example1 .hover a {background:url('http://www.csomsk.ru/img/nav-menu.png') repeat-x; background-position:100% -28px; color:#fff; text-shadow:0px 0px 2px #fff;} .example1 div li {margin-right:0 !important;} .example1 div {top:26px !important; opacity: 0.95;} .example1 div a, .example1 div a:visited {background:#fff !important; color:#000 !important; border:1px solid #fff; padding:0px 10px 0px 5px !important; line-height:20px !important; min-width:150px;} .example1 div a:hover {background:#FFF2D6 !important; color:#000 !important; border:1px solid #FFE3A2;}