
Проверка на форматы и прочее
Установка 1-2 мин.
Загрузка происходит автоматически(onChange). Установка:
Заходим в настройки модуля Новости сайта и активируем поле Дополнительное поле №1
Далее заходим в настройки Фотоальбома и активируем галочку Включить возможность поиска материалов пользователя
Заходим в Страница архива материалов и после $BODY$ ставим код:
Code
<script type="text/javascript">
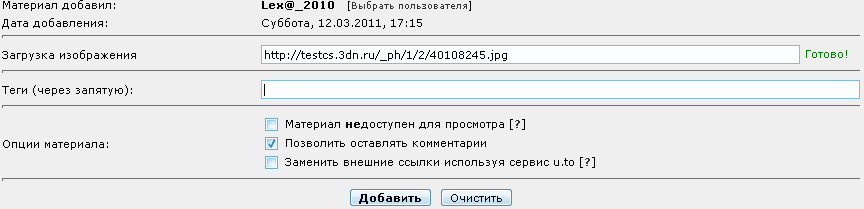
$("#nwM62").text('Загрузка изображения');
$("#nwF11").replaceWith('<input id="nwF11" class="manTd1" name="other1" type="text" onChange="imgadd()" style="width: 90%; font-size: 11px; position: relative;"><span id="fielderror" style="margin-left:5px;"></span><div id="fieldget" style="display:none;"></div>');
function imgadd() {
$("#fielderror").html("<img src='http://ucodes.ru/images/loading.gif' style='vertical-align:-2px;'>");
$.get('/photo/0-0-0-1', function(data){
var ssid = $('input[name="ssid"]', data).val();
$.post('/photo/', {
a: '14',
jkd428: '1',
jkd498: '1',
ocat: '1',
uphoto1: $("#nwF11").val(),
org: '1',
name1: 'asd',
ssid: ssid
}, function(str){
fields = $('cmd[p="content"]', str).text();
if(fields.indexOf('сервере')!=-1){$("#fielderror").html("<font color='red'>Файл не найден</font>");return;
}
if(fields.indexOf('Добавлены')!=-1){$("#fielderror").html("<font color='green'>Готово!</font>");
}
else{$("#fielderror").html("<font color='red'>Ошибка</font>");}
myimg = $("<div/>").html($(str).text()).find("a").attr("href");
$('#fieldget').load(myimg+' #photoq', function(){$("#nwF11").val($("#fieldget").text())});
});
});
}
</script>
Заходим на страницу с полной фотографией и комментариев к нему и ставим в любое место код:
Code
<div style="display:none;"><div id="photoq"><?if($PHOTO_SIZE$<'500')?>$PHOTO_URL$<?else?>$FULL_PHOTO_URL$<?endif?></div></div>
И в виде материалов Новостей сайта прописываем,где надо: