
Описание:
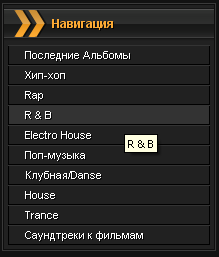
Скрипт меню как на диз-кс
Установка:
В таблицу CSS вставьте код:
Code
.blockmenu {
height:18px;
width: 100%;
font: normal 11px Arial, Helvetica, sans-serif;
text-align: left;
}
.blockmenu a:link,
.blockmenu a:visited {
color:#ffffff;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
background: url();
border: 1px solid #000000;
border-top: 1px solid #333333;
border-right: 1px solid #000000;
border-bottom: 1px solid #000000;
border-left: 1px solid #000000;
text-align: left;
}
.blockmenu a:hover {
color:#ffffff;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
border: 1px solid #333333;
border-top: 1px solid #333333;
border-right: 1px solid #000000;
border-bottom: 1px solid #000000;
border-left: 1px solid #000000;
background: #333333 url("") no-repeat left center;
text-align: left;
}
form {
padding:0px;
margin:0px;
}
В сам блок меню вставляем:
Code
<SPAN class="blockmenu">
<a href="/forum" title="Главная страница">Главная</A>
<a href="/" title="Наш форум">Форум</A>
<a href="/news" title="Каталог новостей">Новости</A>
<a href="/publ" title="Каталог статей">Статьи</A>
<a href="/load" title="Каталог файлов">Файлы</A>
</SPAN>