
Кибер школа #16 de_nuke
17277 0
Кибер школа #15 de_nuke
19294 0
Кибер школа #14 de_dust2
17437 1
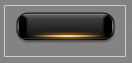
Рисуем кнопку для сайта в Фотошоп
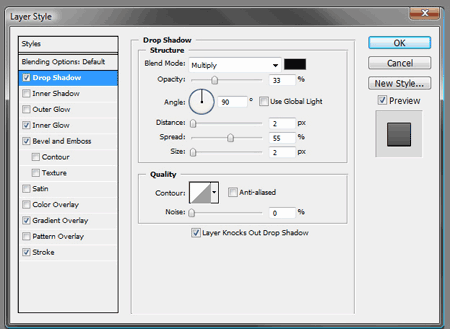
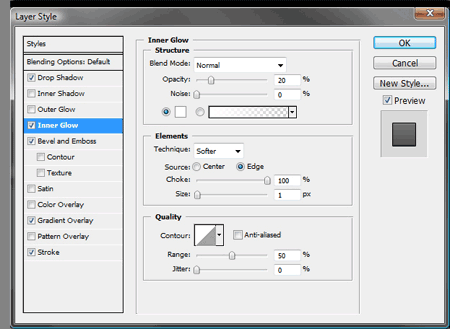
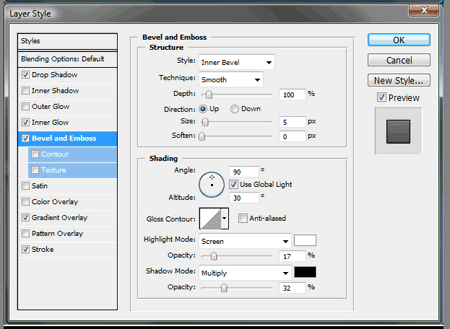
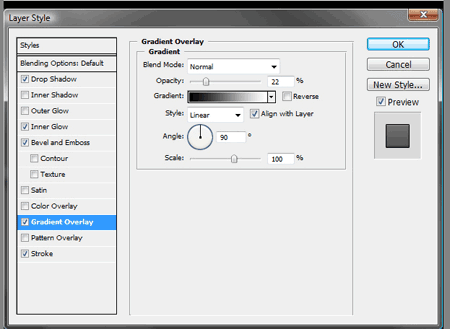
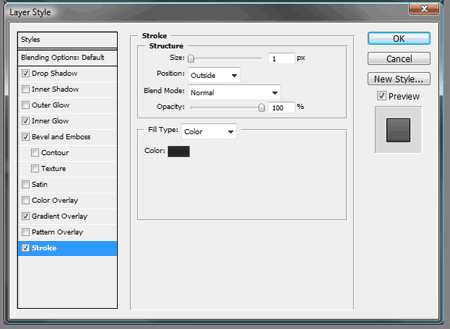
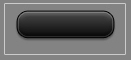
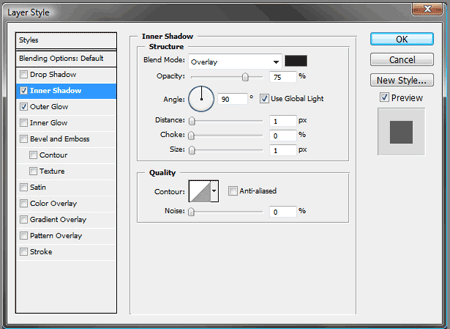
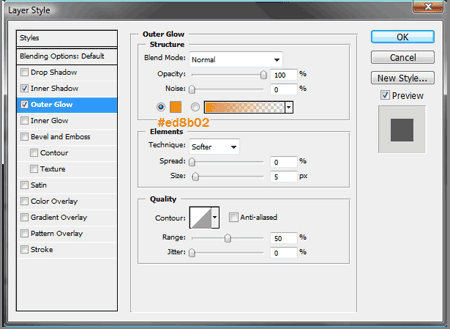
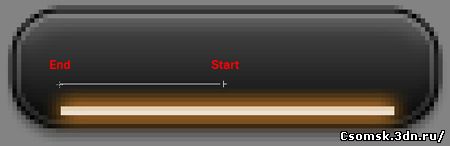
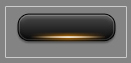
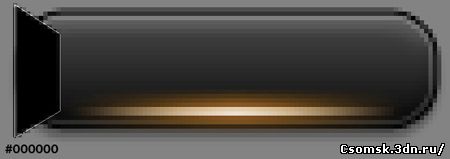
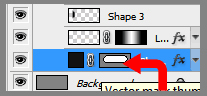
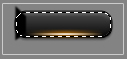
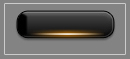
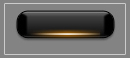
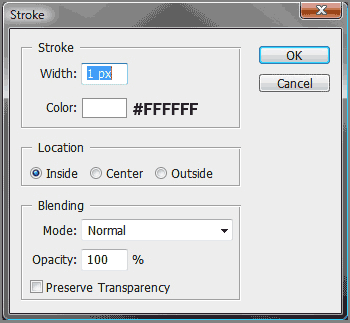
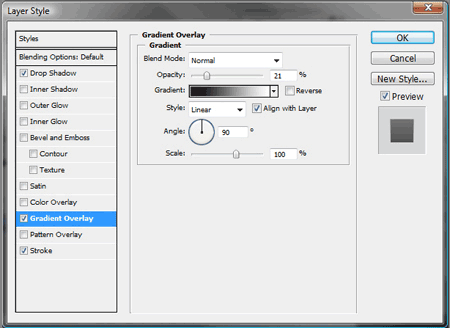
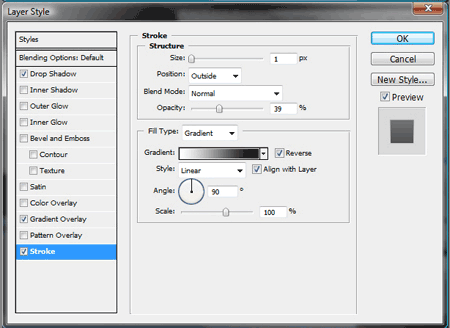
Рисуем кнопку для сайта в Фотошоп Шаг 1. Создайте новый документ 102*50 пикселей. Фон залейте цветом #838383. Выберите инструмент Rounded tool Измените фоновый цвет на #111111 . Начертите прямоугольник так, чтобы он вписался в размер холста. Шаг 2. Щелкните дважды на слое с прямоугольником и примените следующие стили слоя: Drop shadow (тень): Результат: Шаг 3. Выберите инструмент Pencil (карандаш) с размером 2 пикселя. Измените основной цвет на #eee1cd. Сделайте горизонтальную линию поперек вашего прямоугольника. Примените следующие стили слоя: Inner shadow (внутренняя тень) Результат: Шаг 4. Убедитесь, что слой с линией все еще активен. Выполните команду Layer > Layer Mask> Reveal All (Слои > Слой-маска > Показать все). Выберите инструмент Gradient Примените градиент как показано на рисунке: Ваш результат: Шаг 5. Выберите инструмент Pen Выполните команду Filter> Blur >Gauassian blur (Фильтры > Размытие > Размытие по Гауссу) с радиусом 0.6 пикселя. Шаг 6. Активируйте слой с прямоугольником. Выделите содержимое этого слоя. Для чего зажмите CTRL и щелкните на символе маски. Инвертируйте выделение (SHIFT + CTRL + I). Вернитесь на слой с фигурой, которую вы рисовали пером. Удалите выделение. Уберите выделение (CTRL + D). Ваш результат: Шаг 7. Дублируйте слой и расположите его симметрично. Шаг 8. Сделайте активным слой с прямоугольником и Уберите выделение. Выполните команду "Layer> Layer Mask> Reveal Ваш результат (после уменьшения непрозрачности (Opacity) до 75%): Шаг 9. Теперь создайте текст. Определитесь, что вы хотите написать. Цвет текста - #e7e7e7. Слово site на рисунке залито белым цветом. Примените к слою следующие стили: Gradient overlay (наложение градиента) Результат: | |
|
Понравилось:
 Категория: Counter-Strike Категория: Counter-Strike
 Просмотров: 2257 Просмотров: 2257
 Комментариев: 6 Комментариев: 6
| |
|
Lexarus +1 в репу те !
 | |




 На главную
На главную


























 15
15
